HTML Kodları Nerede Yazılır?
Html kodu yazmak için bilgisayarlara bir program yüklemek gerekmez. Wordpad, not defteri gibi bir metin editörü ile Html sayfaları oluşturabilirsiniz.
Kod yazmayı daha kolay hale getirmek için dreamwear, Sublime Text, Brackets veya Notepad++ gibi programlar kullanılabilir. Yazılan html kodları kaydedilirken; htm, xhtml ve html gibi tarayıcıların anlayacağı şekilde kaydedilmesi gerekir.
HTML Yazım Kuralları
HTML Etiketleri (tag) “<” ve “>” işaretleri arasına yazılır.
Bir HTML öğesi genellikle içeriğin arasına yerleştirilen bir başlangıç etiketi ve bitiş etiketinden oluşur. Örnek: <p>…….</p>
Bitiş etiketi, başlangıç etiketi gibi yazılır, ancak etiket adından önce bir “/” eklenir. “<html> </html>” , “<p> </p>” vb.
HTML <ol> Etiketi – HTML Sıralı Liste Oluşturma
OL etiketi sıralı liste oluşturmak için kullanılır. Kelime işlemci programındaki numaralandırma
işlemi ile aynıdır. Listeleme işlemi harf, rakam veya roma rakamı şeklinde yapılabilir.
Belirteceğiniz parametreler yardımı ile de istediğiniz harf, rakam veya roma rakamından
başlayarak sıralı listenizi oluşturabilirsiniz.
işlemi ile aynıdır. Listeleme işlemi harf, rakam veya roma rakamı şeklinde yapılabilir.
Belirteceğiniz parametreler yardımı ile de istediğiniz harf, rakam veya roma rakamından
başlayarak sıralı listenizi oluşturabilirsiniz.

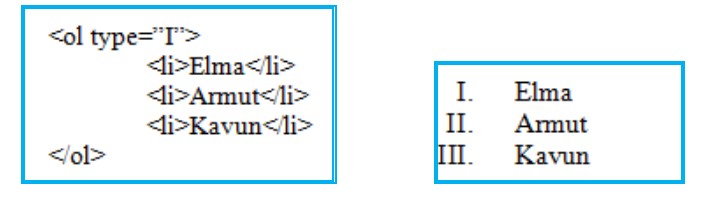
Type parametresi kullanarak listenin rakamla mı harfle mi başlayacağını
belirleyebiliriz.
“A” harfi yerine küçük “a” harfi yazılırsa sıralama a, b, c, …. şeklinde küçük harflerle
olacaktır.

belirleyebiliriz.
“A” harfi yerine küçük “a” harfi yazılırsa sıralama a, b, c, …. şeklinde küçük harflerle
olacaktır.

“I” harfi yerine küçük”i” harfi yazılırsa, sıralama i, ii, iii,…. şeklinde küçük roma
rakamları ile yapılacaktır.
rakamları ile yapılacaktır.
Sıralamanın her zaman “1” den veya “A” dan başlamasını istemeyebiliriz. Bu tür
durumlarda Start parametresi kullanılır. Start parametresinin her zaman sayı olması gerekmektedir. Örneğin sıralamayı “C” harfinden başlatmak istiyorsak start değerine “C” yazmak yerine “3” yazmak zorundayız.
durumlarda Start parametresi kullanılır. Start parametresinin her zaman sayı olması gerekmektedir. Örneğin sıralamayı “C” harfinden başlatmak istiyorsak start değerine “C” yazmak yerine “3” yazmak zorundayız.
İç İçe Sıralı Liste Oluşturma
OL etiketlerini iç içe kullanarak listeler oluşturulabiliriz. Örneğimizde bilgisayar parçalarıyla ilgili basit bir liste gerçekleştirelim.
Ekran çıktısı:
| Bölümleme Etiketleri | |||
| article | section | nav | aside |
| header | footer | h1, h2, h3, h4, h5 ve h6 | |
| İçeriği Gruplama Etiketleri | |||
| p | address | hr | pre |
| blockquote | ol | ul | li |
| dl | dt | dd | figure |
| figcaption | main | div | |
| Metin Düzenleme Etiketleri | |||
| a | em | strong | small |
| s | cite | q | dfn |
| abbr | ruby | rp | rt |
| rtc | data | time | code |
| var | samp | kbd | sub |
| sup | i | b | u |
| mark | bdi | bdo | span |
| br | wbr | ||
| Gömülü içerik Etiketleri | |||
| picture | source | img | iframe |
| embed | object | param | video |
| audio | track | map | area |
| Tablo Etiketleri | |||
| table | caption | colgroup | col |
| tbody | thead | tfoot | tr |
| td | th | ||
| Form Etiketleri | |||
| form | label | input | button |
| select | datalist | optgroup | option |
| textarea | output | progress | meter |
| fieldset | legend | ||







Hiç yorum yok:
Yorum Gönder